1217 今日总结

今日工作
问题,原因,解决方式,优化,巧妙实现,新知识
新知识
张鑫旭博客阅读总结:
css
html {
filter: invert(1) hue-rotate(.5turn);
}
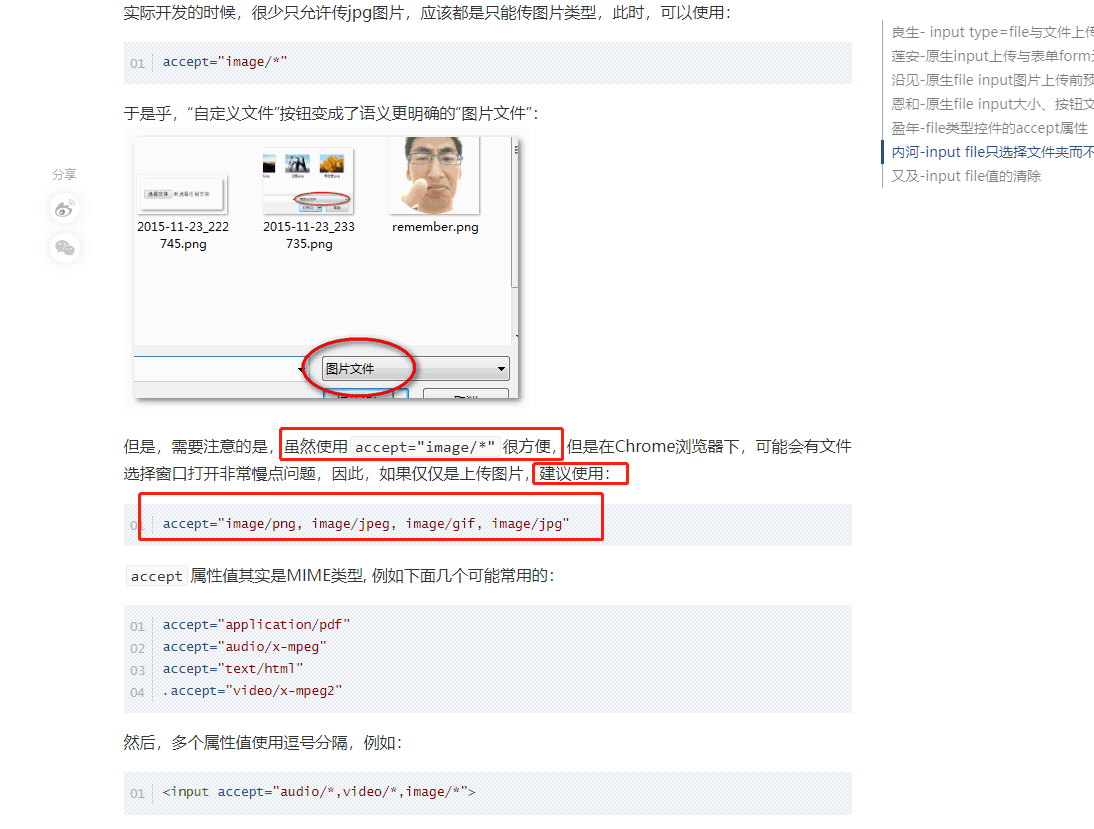
来源:HTML input type=file文件选择表单元素二三事
- JS WeakMap应该什么时候使用 看看作者举例
- 如果是手动垃圾回收,这么做:一般的变量,我们用完后不需要了,设置成 null,可以理解为清楚了这个垃圾
- 但是,如果存在闭包,清除就麻烦一些,需要去一个个找;
- 为了避免手动自己一个个找未清除的无效变量,还不如交给系统自动垃圾回收;
- 这个时候,就可以使用 weakmap 了。因为其 key 是一个弱引用,一旦没有被引用后,就会自动垃圾回收了。
- 注意事项:使用 weakMap 的 key 是对象,且无法遍历,可以用来模拟 私有属性实现
使用场景:

摘录一句职业规划的启示:

对比 proxy 和 reflect 的区别, reflect 的优势
- 能够知道赋值是否成功;
- 赋值失败不会报错不会阻止后续代码运行;
- receiver-存在继承关系,receiver 表示调用主体
css
display: none;
// display: block;
display: revert; 可以考虑使用这个属性还原 display 的默认值使用场景:
- loading 效果
- 可取消的 promise
- 长时间请求执行的批处理
拓展:细细研究一下 promise.cancel 取消请求的实现
换成使用 event.code 和 event.key,区别:
- 具体哪个物理键 event.code
- 输入的字符内容 event.key
推荐使用 【包裹的属性】
- 【innerText】 对比 textContent :前者性能差,前者保留换行符,前者无法获取隐藏文字
- 【getAttribute 】对比 dataset对象:后者大小写敏感
- 【getElementById 】对比 querySelector: 后者容错性差,找不到会报错
- 【append】对比 appendChild 前者可以 append 多个元素,后者只能 append 一个;前者可以 append 字符串
- 【scrollIntoView】对比 scrollIntoViewIfNeeded 前者可以支持 smooth 平滑滚动;
新知识
- 配置项目 eslint 配置:https://www.npmjs.com/package/@umijs/fabric 项目配置推荐
好文推荐
有感好文
项目/博客推荐
值得学习的项目/作者
- ui 组件库 张鑫旭在博客提到的大佬
面经相关
八股文相关
TODOS
短期内要做的事情
- 可以列一个阅读计划,专门阅读 阮一峰,张鑫旭,或者一些其他优秀博客或者技术文档,每次阅读后写读后感
- 整理一下 意向登记图片查看器开发遇到的问题,顺便分析一下 AntD 的 Modal 实现
