1206 今日总结

今日工作
- ui 走查项目合并包
今日心情
所见所想,有感而发

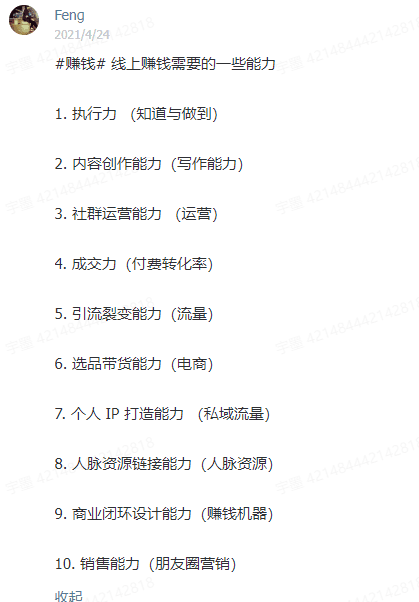
总结了 线上赚钱需要的能力!
今日算法
今日学习:
今日复习:
手撕代码
防抖节流等各种手写,http和网络,浏览器原理,性能优化,Webpack
数组扁平化:
js
// 方法一: reduce, Array.isArray, ...拓展运算符/concat, 递归 flattern
const flattern = (arr = []) => arr.reduce((pre, cur) => Array.isArray(cur) ? [...pre, ...flattern(cur)] : [...pre, cur], [])
const source = [
1,
2,
[ 3,4,
[ 5, 6 ]]
]
const result = flattern(source)
console.log('result', result)
// 方法二:while 循环,Array.some, Array.isArray
const flattern = (arr = []) => {
while(arr.some(item => Array.isArray(item))) {
arr = [].concat(...arr)
}
return arr;
}
const source = [1,2,[3,4, [5, 6]]]
const result = flattern(source)
console.log('result', result)
// 方法3:Array.flat(Infinity)
[1,2,[3,4, [5, 6]]].flat(Infinity)
// 方法4:toString, split, map
// eg:
[1,2,[3,4, [5, 6]]].toString()
// '1,2,3,4,5,6'
const flattern = (arr = [] ) => {
return arr.toString().split(",").map(Number)
}
const source = [1,2,[3,4, [5, 6]]]
const result = flattern(source)
console.log('result', result)好文推荐
有感好文
项目/博客推荐
值得学习的项目/作者
- Vite2 + Vue3 + TypeScript + Pinia 搭建一套企业级的开发脚手架【值得收藏】
- 【实战】基于SpringBoot+Vue开发的前后端分离博客项目完整教学
- 怎么吃透一个java项目?
面经相关
八股文相关
