1215 今日总结

今日工作
问题,原因,解决方式,优化,巧妙实现
问题
- 问题1:拖拽边界控制模糊:参考微信和QQ图片查看器的实现原理;
- 问题2:导致拖拽不丝滑:
原因
- 问题1:待研究#TODO
- 问题2:拖拽区域小,快速拖动时候,拖拽元素跟不上鼠标,鼠标移出拖拽区域触发其他元素事件时导致拖拽状态错乱;
解决

- 使用
pointer-events: none;暂时将影响的元素的事件干掉,后续使用pointer-events: auto还原;
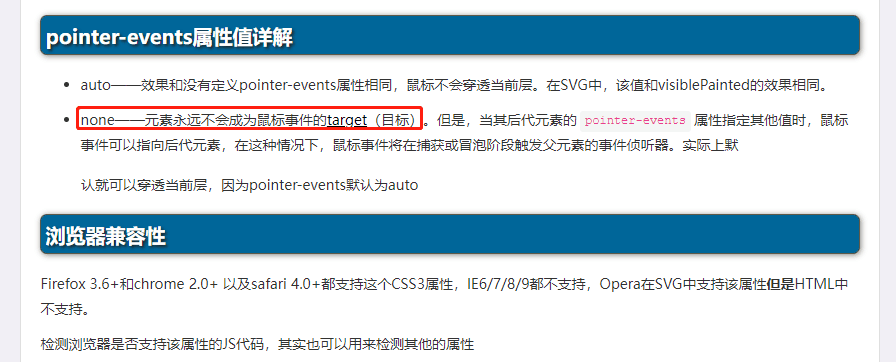
pointer-events 属性值: auto | none | visiblepainted | visiblefill | visiblestroke | visible | painted | fill | stroke | all;
最常用:以下2种
- auto:可以使用指针事件。
- none:禁用指针事件,需要注意的是,当禁用指针的的元素有子/父元素时,在事件冒泡/捕获阶段,事件将在其子/父元素触发。参考资料
新知识

作用:
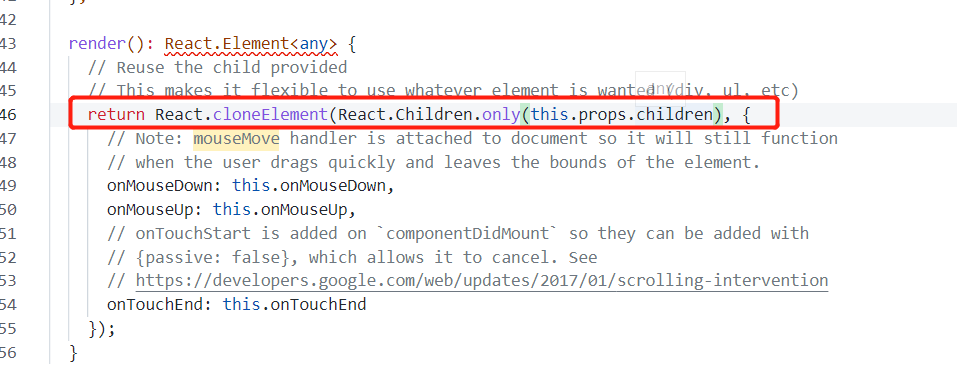
- 只会返回一个 child。如果不止一个 child,程序报错,终止执行,避免开发者错传组件;
其他:
React.Children.map循环React.Children.forEach循环React.Children.count检查一个组件有多少个 childrenReact.Children.toArray转换为数组React.cloneElement克隆元素
项目/博客推荐
值得学习的项目/作者
- LeBronChao 的博客 优秀的应届生,字节就职
- 前端LeBron-掘金
