0603 近期总结

近期工作
问题,原因,解决方式,优化,巧妙实现,新知识
- echarts 饼图问题:饼图设置环的宽度
- 听了公司的一个分享,关于个性化拓展点的东西,内部文档,这里就不展示了。
记得之前在汉得的时候,个性化配置,是使用一个高阶函数做的,封装了 Form 实现个性化拓展。但是限制也很多,因为是基于 Form 的,因此也限制于 Form,而这次公司的拓展点思路是使用动态执行 js 代码的方式实现拓展点,自由度很高;
近期心情
所见所想,有感而发
- 开盘助手终于接近尾声, 预计节后几天可以上线
- 其中,我负责的模块,开发难易度其实不高,相对应的,成长也不是很高,需要多学习同事的优秀实现。
好文推荐
有感好文
- 造轮子教程系列:看源码造轮子
- 2022 前端包管理方案-pnpm 和 corepack 更细致了解一下包管理
npm/yarn/pnpm/corepack
项目/博客推荐
值得学习 作者/项目/工具等
大佬推荐
- github/huangcheng 发现一个大佬,给
vuejs、ahooks,react都贡献过 pr - 掘金/Allan91 Allan91优秀掘金作者,看他最近在研究
css em样式相关 - 一位大佬的博客:github/pfan123 Node 系列的文章值得深入学习
项目
- 大圣老师的算法课
- gitee/go-view Go 语言开发的一个Vue3搭建的低代码数据可视化开发平台
创意工具
- 叮咚抢菜-派送时段监听及推送工具 作者身在上海,为解决买菜难的问题,抓包进行买菜提醒
- 核心代码 主要学习几个东西:
- 手机端抓包工具和使用方式
- 如何利用工具分析请求,转化成 nodejs request
- 使用 nodejs 写 轮训脚本
- 使用 bark 配置消息通知
- 服务器部署测试
面经相关
八股文相关
- react 常见题目
- 防抖节流是什么,如何实现? 防抖是等一等再执行,如搜索框;节流技能冷却,如一段时间内多次点击提交按钮只会执行一次;
- 防抖和节流
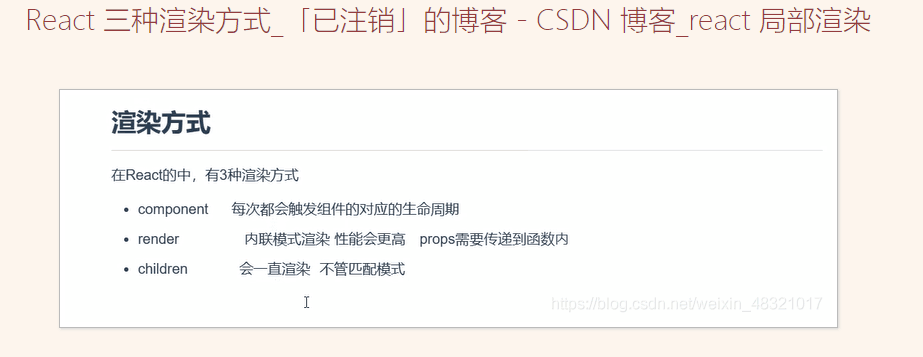
- react 渲染方式

- React渲染流程
- react-redux性能优化之reselect
- JavaScript 运行机制详解:再谈Event Loop
- 301、302、304、400、405、415 状态码的含义
- 301-永久重定向
- 302-临时重定向
- 304-资源未改变(命中缓存)
- 400-入参错误(url/body)
- 401 Unauthorized 没有权限
- 403 访问被拒绝
- 404 找不到/路径不对
- 405-method 错误,请求方法不对
- 415-后台不支持 content-type
- HTTP返回码中200,302,304,404,500得意思
- Event loop 和 JS 引擎、渲染引擎的关系(精致版)
- 微任务、宏任务与Event-Loop
- 备战大厂,彻底搞懂垃圾回收机制底层原理
- eventLoop 代码题
- NodeJS 进阶:源码分析与实战应用
- flex:1 到底代表什么?
- 使用 Next.js、LeanCloud 和 Tailwind CSS 创建全栈应用
上面这个作者的博客也很漂亮 gatsbyjs/gatsby-starter-blog
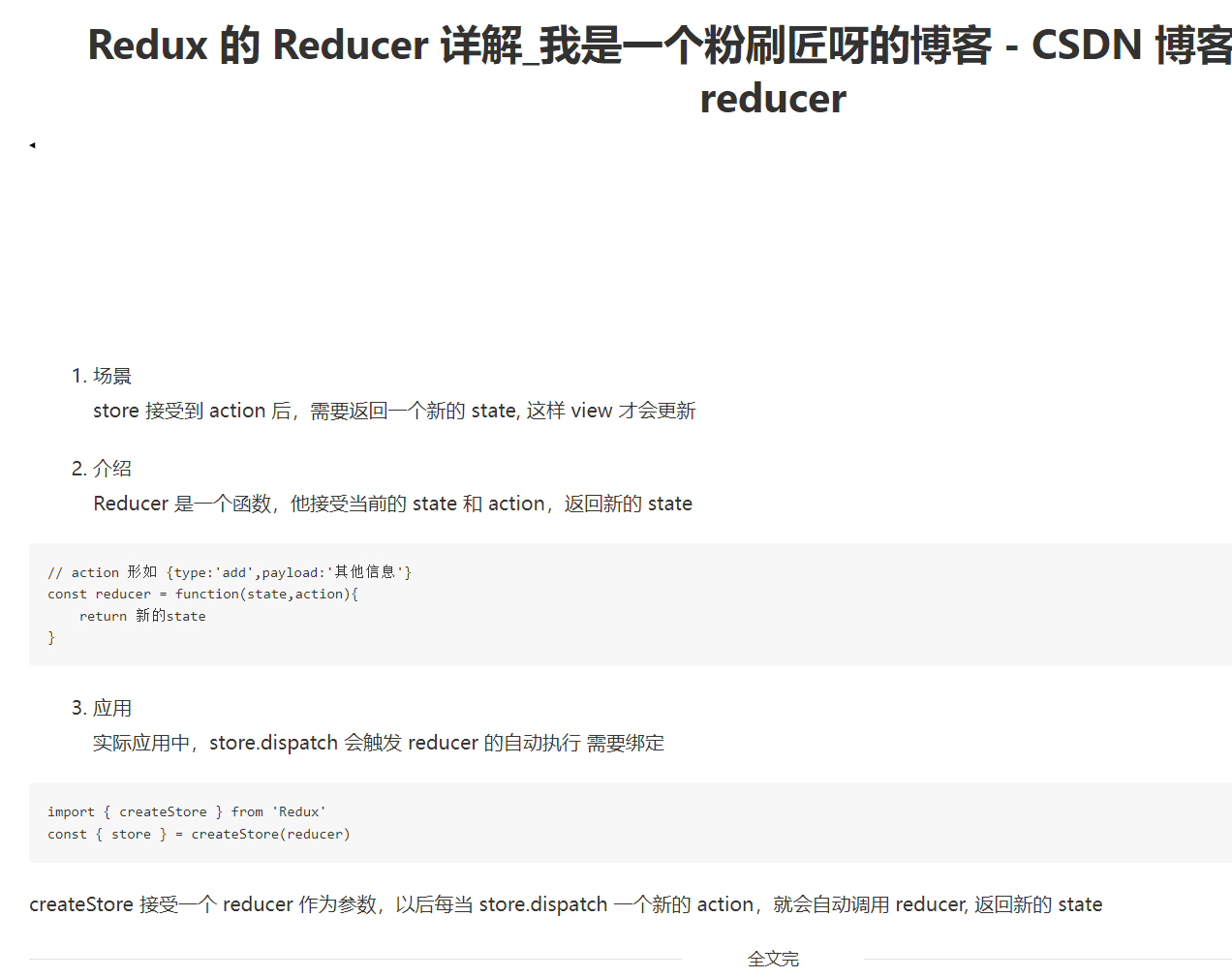
复习一下 Redux 的 reducer

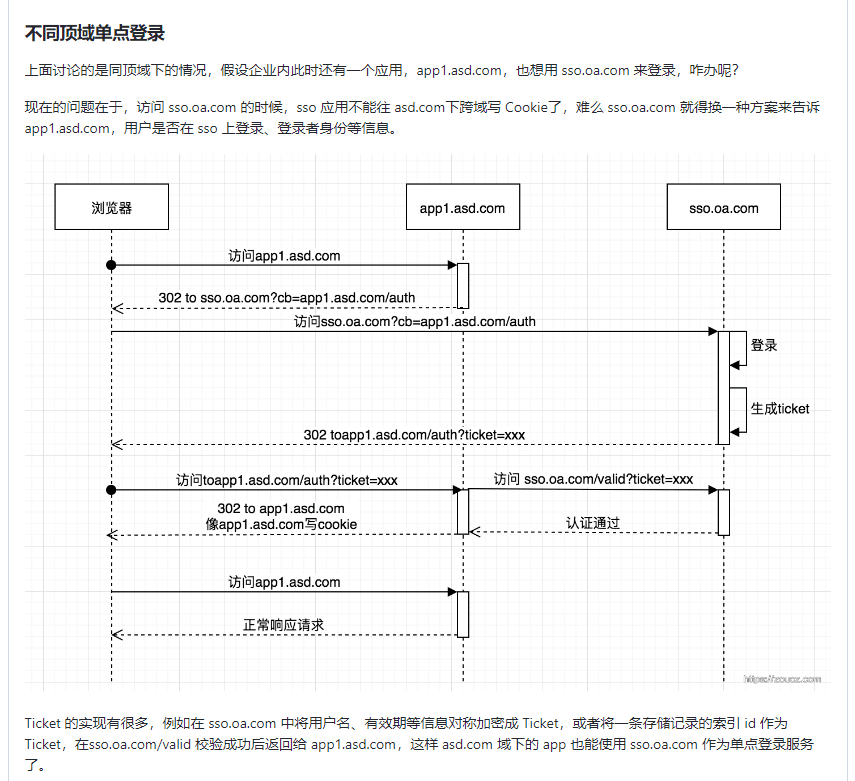
SSO、OAuth2.0、JWT 登录与授权理解 主要了解这个点:不同域名的 sso 是如何实现用户权限的

近期学习
学习单元测试相关的内容
社区文章:
TDD项目实战参考:
bash
git clone https://gitee.com/ant-design/ant-design.git --depth=1Node 高阶:
- 高级Node知识点!Node性能监控指标获取方法 非常值得推荐阅读!!!!!!!!
- Node服务性能监控
React 相关:
工具:
windows 好用的软件工具:
来源 饥人谷 方应杭老师的 B 站直播
- powertoys 多个工具集成,综合好用;可以看 微软官网的介绍,搜 powertoys 即可
- utools 工具集成
- everythins
- wsl
- windows terminal
- ditto
- quicklook
- 7zip 免费无广告,速度快
- Edge 兼容 chrome 所有插件、同步数据不需要外网、支持全平台 windows,macos,安卓和ios
TODOS
短期内要做的事情

